Google Sheets is a great place to store from submissions, no matter if it’s simple data like Mailing Lists or Beta Signups to more complex data like File Uploads. But sending data to Google Sheets from a form can be tricky, especially if you don’t have a lot of time or experience writing backend code.
In this article we’ll look at three different ways to submit a HTML form to Google Sheets.
Method 1: Use a Google Apps Script.
Follow the guide published here: How to submit HTML forms to Google Sheets. You will need to be familiar with JS coding and deploying apps using Google App Scripts.
Pro: There’s no need for 3rd parties with this method and you can customize the form to your website’s style.
Con: You will need to troubleshoot and maintain the integration on your own. App Scripts are challenging to deploy and debug even for advanced developers.
If you are not a developer, you might need a much simpler approach.
Method 2: Use Google Forms and Connect it with a Google Sheet
This is the simplest option that requires the least amount of work but it comes with a big downside.
First, created your form and connect it with a Google Sheet:
Next you copy the embed code for that form and paste it into your site HTML source.
Now your Google Form responses will be sent directly to your Sheet.
Pro: You don’t need to be a developer to do this. The only difficulty is getting the embedded form to play nicely with your other webpage elements.
Con: The embedded form will not look professional on your site. All of your visitors will be stuck using the standard Google Form experience and it will likely clash with your website.
Option 3: Use a free service to send HTML forms to Google Sheets
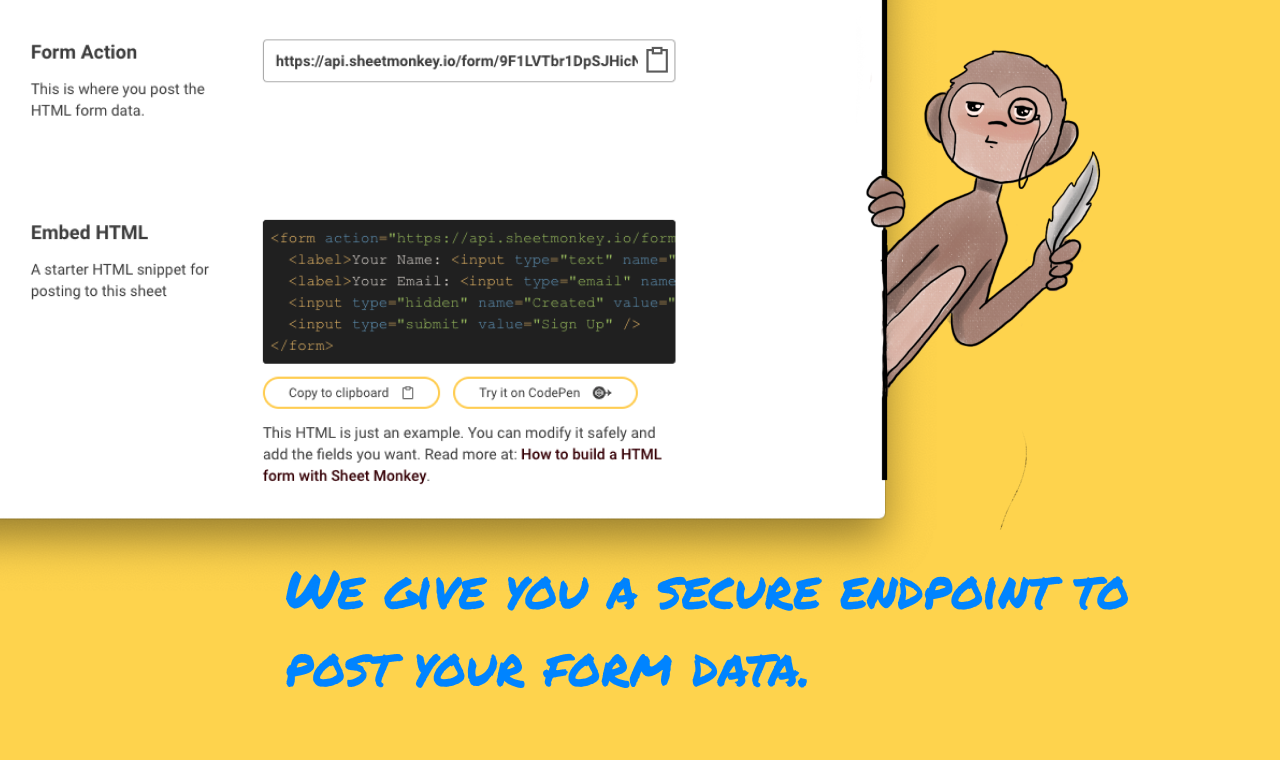
You can use a free Sheet Monkey account to connect any form to a Google Sheet. There’s no backend coding required and it handles things like email notifications, redirects, and file uploads. It also works with popular platforms like Webflow, Wordpress, and Card.


Pros: You can build beautiful, custom forms that match your site’s style and send the data to Google Sheets without having to write any backend code. You can handle complex content types like file uploads and even do things like send email notification and redirect users.
Con: The solution is priced at $5 per month for more than 100 responses.
Final Thoughts
Now that you’ve seen the different options for submitting your HTML forms to Google Sheets, why not pick one and get started?
If you have any questions, feel free to get in touch with us.
